html - ¿Cómo hacer para qué el footer ocupe todo el ancho del pie de página? - Stack Overflow en español

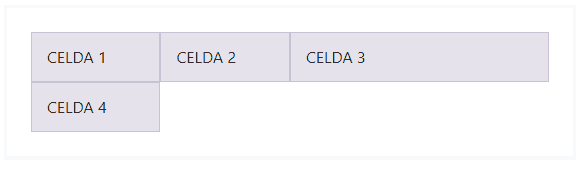
css - Generar un grid con un div que ocupe más de una fila en Bootstrap 4 - Stack Overflow en español

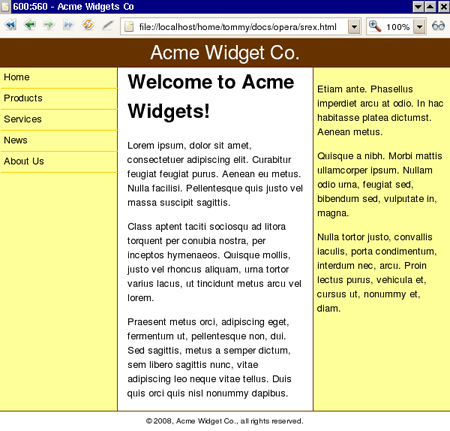
Propiedades CSS width y height. auto (automático). Ejemplos prácticos y ejercicios resueltos (CU01025D)

html - ¿Cómo puedo agregar una imagen que ocupe 2 o mas filas en Bootstrap 3? - Stack Overflow en español

Clase magistral de desarrollo web en HTML y CSS: crea tu primer sitio web | Luis Carlos | Skillshare

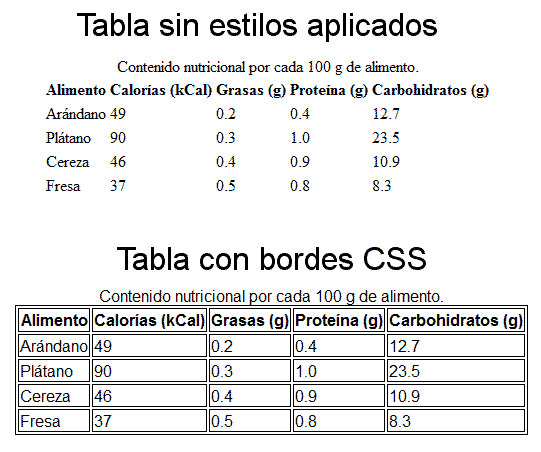
Estilos y herencia CSS en tablas. Width, height, font-size y overflow en tablas. border-collapse (CU01051D)

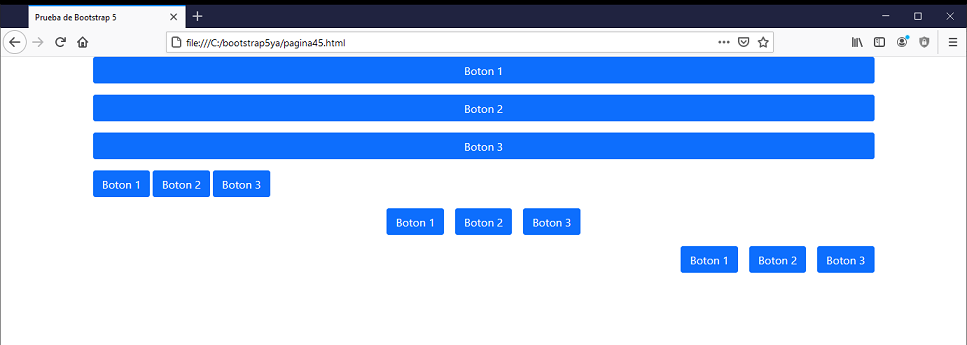
css - ¿Cómo ampliar el tamaño de dos columnas para que ocupen todo el espacio de una página en Bootstrap? - Stack Overflow en español